
UX Design Intern
Amazon Post-Purchase Team
Launched November 2017
● Annualized contact reduction of 535k contacts in US and 400K contacts in UK
● Annualized savings of $3.7M
● Awarded official design patent
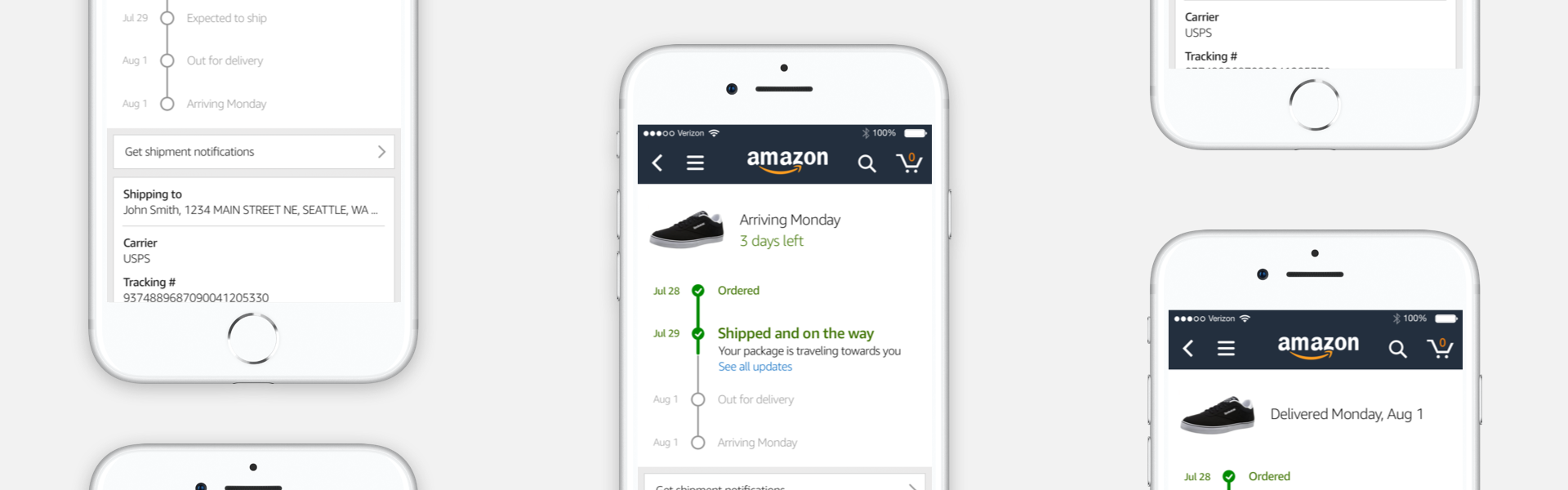
The Progress Tracker is where customers go to see the latest on their package status. Our job is to assure our customers that their package is progressing and instill confidence in them that everything is going according to plan.
Being one of Amazon's most trafficked pages, there was a real opportunity to make an impact on our users. As a design intern, I had been handed a pretty significant project. Here's the steps I took to design an experience that launched in Q4 2017.
This was the previous progress tracker.
In order to understand what customers were doing on the page and the emotions they felt when trying to get a stats on their shipment, I collected data through several internal tools.
As the Progress Tracker is the point-of-failure for many different orgs and services within Amazon, I wanted to make sure to include many various viewpoints in the design process. Therefore, I invited stakeholders across the Delivery Experience teams to participate in a workshop—that I led and facilitated—to explore various design ideas for the Progress Tracker.
Some of the sketches that were generated through the workshop.
After affinitizing the sketches into themes, I started designing mockups that captured the various layouts. I arrived at 4 distinct explorations.
We conducted a usability study with customers that we brought into the lab. We showed them the 4 explorations and gathered reactions and feedback from them. After 8 such sessions, we had a clear winner. Every single participant preferred the 'Milestone' exploration and voiced that this treatment gave them the most confidence that their package was moving.
A participant in the UX lab interacting with our Flinto prototype
After moving forward with the 'Milestone' exploration and aligning with stakeholders, I found myself at the end of my internship. I handed off the learnings and designs to another UX designer who carried this project to the finish line. Part of this was redesigning the experience to match the new Amazon mobile app visual design style that was rolling out.
While designing this experience, my fellow design partners and I were able to file and recieve a United States Design Patent for the various layouts of this package progress tracker.
See patent