
UX Designer II
Product Lead
Amazon Self Service & Automation
Message Us (MU) is a customer service chatbot platform aimed at decreasing the amount of customer contacts handled by humans. This platform was first launched in Q4 of 2016, after a 6-month research and design effort. The first version of this product was designed and optimized for mobile, as no existing chat functionality was present at the time. Since then, the team has solely focused on bringing more workflows and automation into the platform.
Now, MU faces a new set of challenges. Research done on both the desktop and mobile experiences highlight gaps in regards to customers’ perception of the platforms, effort required, and its limited interactions. With a restricted UI library and interaction patterns, the chat platform is at risk of stagnating, and failing to engage customers. Iterating on the depth and breadth of workflows will achieve less than expected results, unless we improve upon the growth-limiting factors of engagement and delight.
Here's how I began crafting an MU V2.
In order for my managers and stakeholders to allow me the time and space to embark on this effort, I created a design brief that explained my reasoning for this project and defined the scope. This project would focus on how we could perform distinct iterations on the designs in order to make the product more engagement and delightful.
The design brief for MUV2
Some upfront work was needed to understand the opportunity space. I interviewed all the MU stakeholders to understand what experience-related problems are causing them issues in their work. I also looked at the research reports from past MU Baseline studies to gather customer painpoints. From these, I then compiled notes and affinitized them into themes.
I then looked at other chatbots from competitors to understand what aspects worked well for them. Again I compiled these findings and affinitized them into themes.
One of the boards where I posted the annotated competitive analysis
I also looked into industry research that explained the value of chatbots, good practices, and design pitfalls. With this, and the findings from previous exercises, I completed a SWOT analysis of chatbots with my team. We came up with this list:
With months spent gaining the foundational understanding of the product and chatbot space, I now was able to define exactly what areas we would be exploring in MU V2. With each area, I also defined the driving questions and open questions that would have to be answered through this effort.
The focuses would be on Interactions, Visuals, and Branding.
The full list of exploration areas with driving questions attached
In order to focus our thinking and make decisions on what ideas to pursue in the future, I developed design principles:
Now's the fun part. With the broad areas defined, and specific opportunities in each area, I could go create and document my design ideas.
One of the exploration boards that I had filled with ideas
In order to get some additional feedback, we reviewed the design ideas with our Director. We currently have two separate products in our space—one conversational (MU), and one GUI-based (Foresight)—that solve customer issues. Upon seeing my explorations, our Director questioned why we don’t just combine the two products. This was because many of the ideas had visualized how conversational and GUI interfaces could interact seamlessly. While this question wasn’t in scope for our MU V2 project, it was something that we would have to tackle in the following year.
After we were done exploring we started grouping the ideas and organizing them into 2 concepts:
 Bot-Forward
Bot-Forward
An explicit bot identity handholds the customer to the right solution
 Controller-Forward
Controller-Forward
The customer uses a dynamic workspace to solve their issue
This concept extended and iterated on the traditional chatbot experience with explorations in voice & tone, explicit bot identity, UI cards to present information, and a more modern visual skin.
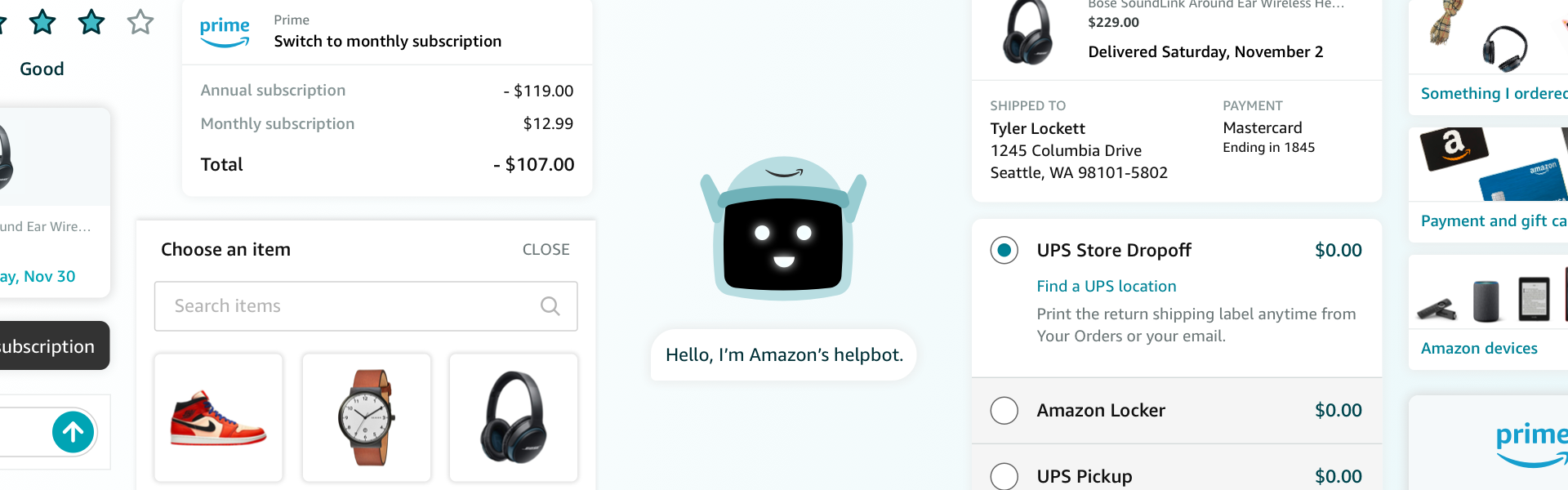
Some screens from the Bot-Forward concept
In this concept, I re-imagined what a chatbot experience could be—turning it into a dynamic workspace, rather than an explicit conversation. I explored hiding the explicit bot identity while maintaining a conversational tone & voice, and using more UI inputs to facilitate this conversation.
Some screens from the Controller-Forward concept
We learned that there were aspects of each concept that customers enjoyed. While making iterative changes to the chatbot bettered the traditional experience, the flexibility of the Controller-Forward concept excited customers more with the ease of access to various types of information.
Examples of the ideas that tested well with customers
After reviewing these findings with leadership, we decided to proceed in 2 parallel directions. In the short term, we would make the iterative changes suggested by the Bot-Forward approach to the current Message Us platform. These were built in Q1 2020.
A video of the Protopie prototype I put together to show our Front-end engineers how the new animations will behave
In the long term, we would invest heavier into exploring and building out the controller-forward concept. I iterated on this concept and performed a more in depth usability study to validate this direction. After that, I created a vision deck and pitched this as our 3-year vision. After receiving alignment and doing an extensive road-show across our Customer Service (CS) organization, this became the current direction CS is driving towards.