Device & Digital Help Gateway
Amazon, 2018
Role
UX Designer
Project Lead
Team
Amazon Digital & Devices Customer Service
In order to get someone to their destination, you need to pave a road.
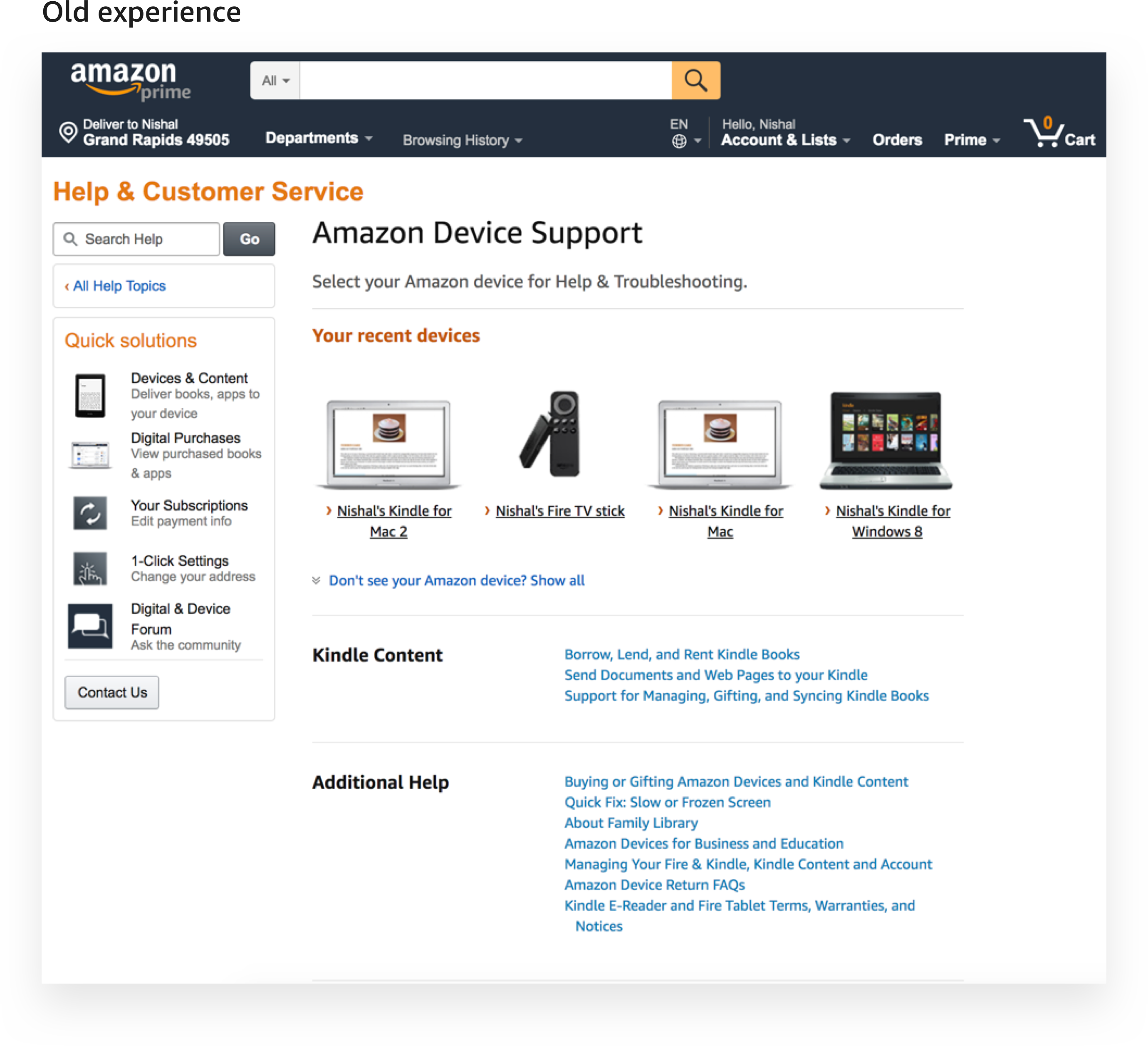
After our VP had a tough time understanding how to update his Fire TV, he visited the Device & Digital (D2) Help Gateway page to get a quick answer. This page is the top of the funnel for navigating to specific help articles about Amazon first-party devices and digital services (Echo, Fire TV, Prime Video, etc.). Unfortunately, this experience which had not been updated since 2013, and had a host of issues that proved too frustrating to be usable. When your VP complains, something has to be done.
Here's how I redesigned the D2 Help Gateway to be a support experience that is relevant and usable.
The customer's journey from issue discovery to help article.
Understanding the jouney through all angles
In order to decipher the main painpoints with the D2 Help Gateway, I conducted several studies.
- Metrics - We collected metrics that told us what the top D2 issues are that a customer contacts Amazon about. This allowed me to map the issues back to how they are represented on the current D2 Help Gateway, and verify whether or not the top issues were discoverable.
- Listening to customer contacts - I was able to listen in on phone calls that customers had with Amazon D2 Customer Service Agents (CSA). This allowed me to understand the type of support that would be helpful to customers, and whether their solution involved an action or just information.
- CSA Workshops - I also led and facilitated a session with D2 CSAs in order to identify what are common issues that customers contact Amazon about, and how well does our website provide answers to these questions.
I facilitated a workshop at our Amazon Call Center with 7 D2 CSAs.
Competitive Analysis
After understanding the issues with our page, we wanted to see how other companies addressed these problems.
These are some of the examples of other help landing pages. I gathered examples from over 20 companies.
Sketching
With ample research about the customer journey and the painpoints that our customers faced, I started our initial ideation through sketching. I focused on bringing self-service actions to the forefront, improving the ability to locate a specific device, and providing relevant information and links.
An example sketch. We would soon find out that we would be working against many tech constraints, such as a faulty search functionality and broken algorithm to determine recent devices
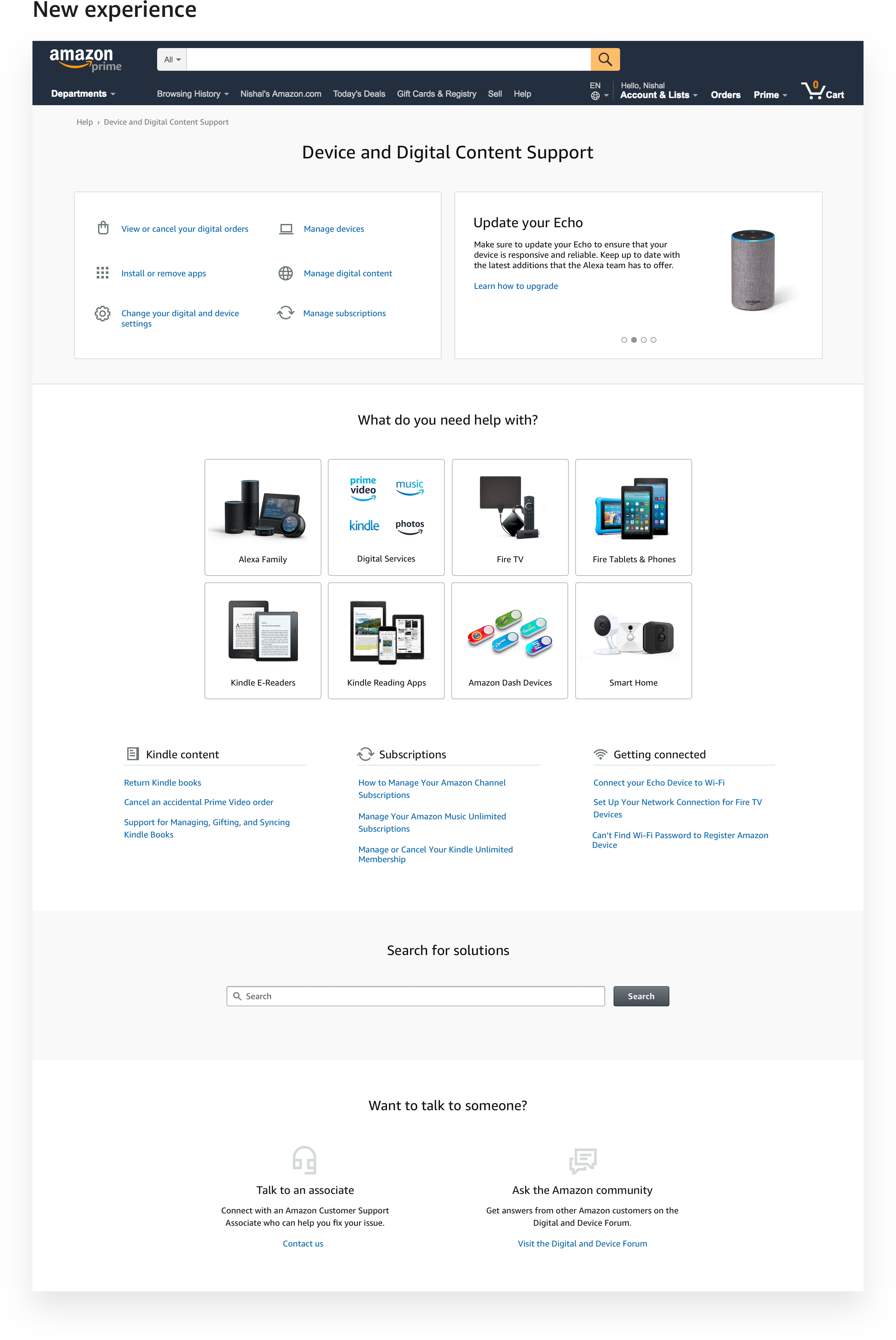
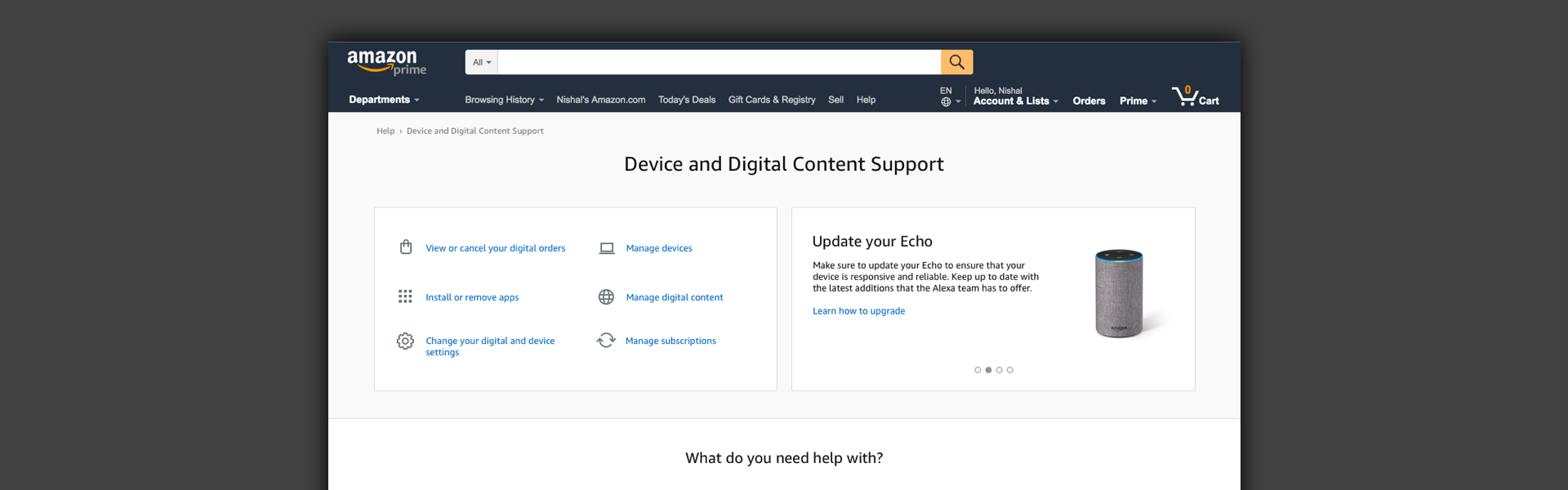
Final Design
After many iterations and questions about feasibility, we were able to land on a solution that provided key improvements.
- Scalability - As the number of Amazon devices and services grow every year, we need a scalable and usable way for customers to find their specific device. By filtering based on device family, this experience spares the customer from having to browse through dozens of items.
- Relevancy - We want to bring information closer to the customer. By analyzing the traffic and failure rate of our help articles, we chose to only surface links to articles that are relevant to the customer.We also introduced 'Spotlight Cards' that allow use to bring an important message — a software update or new version of the device — to the forefront.
- Actionability - We promoted options that allowed the customer to self-service.
- Integration - We learned that when something goes wrong, customers don't really know whether it is an issue with the service running on the device, or the device itself. Therefore, it was important to provide ingresses to both types of help in the same experience.