
Good Tree Capital is a lending platform that empowers small Cannabis businesses to receive loans through private investors. I was brought on to help improve the company’s web experiences.
In order to ground my thinking in customer needs, I hired a UX researcher to run generative research studies and gather foundational insights. We developed a script for the study in order to decipher unknowns that we currently had about our customers. We then interviewed both existing borrowers & investors. After doing this, we developed a screener and used usertesting.com to source other participants who had no prior knowledge about Good Tree Capital, but were interested in lending platforms.
In the studies, we had participants answer a number of general questions to understand their needs, motivations, and barriers. We also had them walk through the existing experience to figure out customer’s expectations and what information was missing. Here are the key findings:
Given all the questions and missing information that we needed to convey to our customers, I wanted to have a repository of information to draw from. Therefore, I prompted the rest of the team to fill out answers to specific questions that I labeled as “beats” that could then be used to craft “stories.” I specified these rules:
Having the individual beats laid out, I then crafted the stories that we would tell through the website. Given that we wanted to merge both the borrower and investor experiences together, it became important to map how these stories and pages would relate to each other. I then wrote an outline of the content we wanted for each page.
The site map for the website. We wanted things to be interconnected and relevant to eachother, hence the web of lines.
The previous websites each had their own individual style, so it became important for me to create one consolidated design. I created a UI pattern library that I had the engineers build out
The style guide I created to ensure consistency and speed up both the design and engineering process
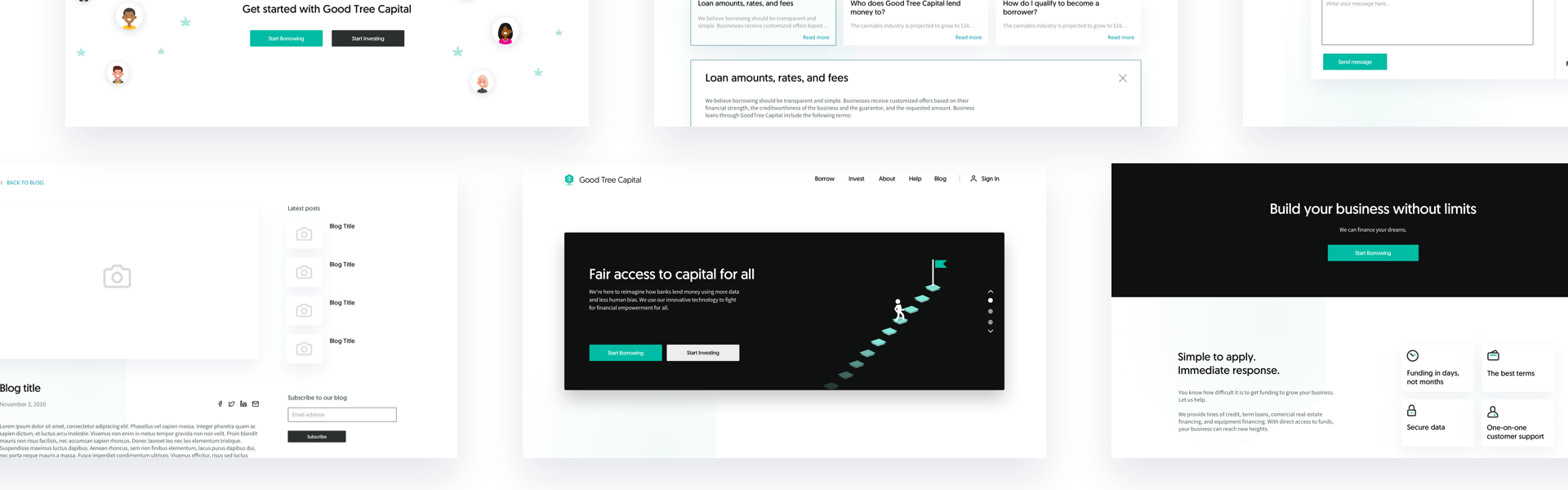
With the narrative outlines of each page and the pattern library built, I started to fit the pieces together to craft the design for the individual pages. I focused on elevating the mission and putting a spotlight on news articles and other media coverage on Good Tree Capital.
The design for the home page. We had to rely on our story structure to merge one narrative about two different customers
As we didn’t have a Product Manager to coordinate the launch of the new website, I took the lead in charting a timeline to launch. We had a 5 week deadline to work backwards from; thus, I had to work with the tech team to understand what was feasible in this time frame. We were able to meet the deadline by launching a paired-down version of the website. Ongoing iterative work is being done to get the website closer to the designs.
See website